type
status
date
slug
summary
tags
category
icon
password
AI summary

Author:ShineVersion:9.0.1
一、引言
1.1 介绍
官网:https://www.layui.com/在官网首页,可以很方便的下载LayUI
LayUI 是一款经典模块化前端 UI 框架,我们只需要定义简单的HTML、CSS、JS即可实现很复杂的前端效果。使得前端页面的制作变得更加简单。
二、环境搭建
2.1 下载
在官网即可完成下载
下载LayUI

2.2 导入依赖
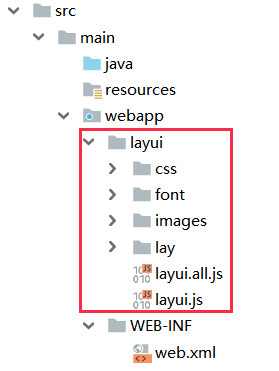
下载的LayUI解压后,将其中的layui目录导入项目中
解压后的 layui目录

将layui目录放到项目的webapp目录下

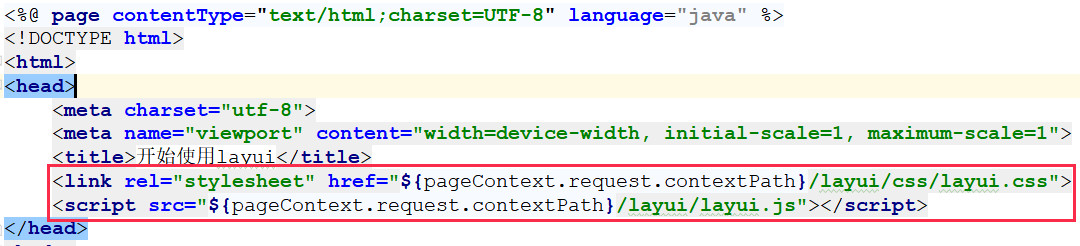
在JSP中导入layui依赖

三、页面元素
3.1 布局
响应式栅格布局,每行分 12 等分
3.2 字体图标
class="layui-icon 具体的图标样式"
3.3 按钮
class="layui-btn 主题 样式"
3.4 表单
class="layui-form"
3.5 数据表格
3.5.1 动态表格
动态表格
数据格式如下:
- code:0 代表查询成功,为1时,会显示msg中的内容
- count是为分页准备的,共有多少条数据
3.5.2 分页参数
分页条细节定制
3.5.3 显示工具栏
右上角工具按钮 toolbar:true
3.5.4 操作按钮
为每行增加操作按钮
3.5.5 操作按钮回调
按钮的单击事件
3.6 导航
导航条
- class="layui-nav" 水平导航条
- class="layui-nav layui-nav-tree" 垂直导航条
3.7 动画
LayUI提供了动画支持
样式类 | 描述 |
layui-anim-up | 从最底部往上滑入 |
layui-anim-upbit | 微微往上滑入 |
layui-anim-scale | 平滑放大 |
layui-anim-scaleSpring | 弹簧式放大 |
layui-anim-fadein | 渐现 |
layui-anim-fadeout | 渐隐 |
layui-anim-rotate | 360度旋转 |
追加:layui-anim-loop | 循环动画 |
四、内置模块
4.1 layer
4.1.1 弹窗方法
弹窗 msg()、alert()、confirm()
4.1.2 弹窗属性
type 弹窗类型,可选值 0-4title 弹窗标题,可选值 text/arraycontent 弹窗内容,可选值 text/html/dom
4.2 layDate
日期框
4.3 upload
上传按钮
4.4 carousel
轮播图
- 作者:IT小舟
- 链接:https://www.codezhou.top/article/LayUI
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。